Agile Layout - Improving Item Development for Faster Outcomes
Introduction
Agile Layout is changing the means groups develop, test, and launch items. Combining dexterous technique with design reasoning, Agile Layout supplies an adaptable and repetitive technique that enables teams to react promptly to market shifts, incorporate individual feedback, and continually enhance item quality. As companies progressively aim for a faster time-to-market and a much better user experience, Agile Design has emerged as a useful approach.
 What is Agile Style?
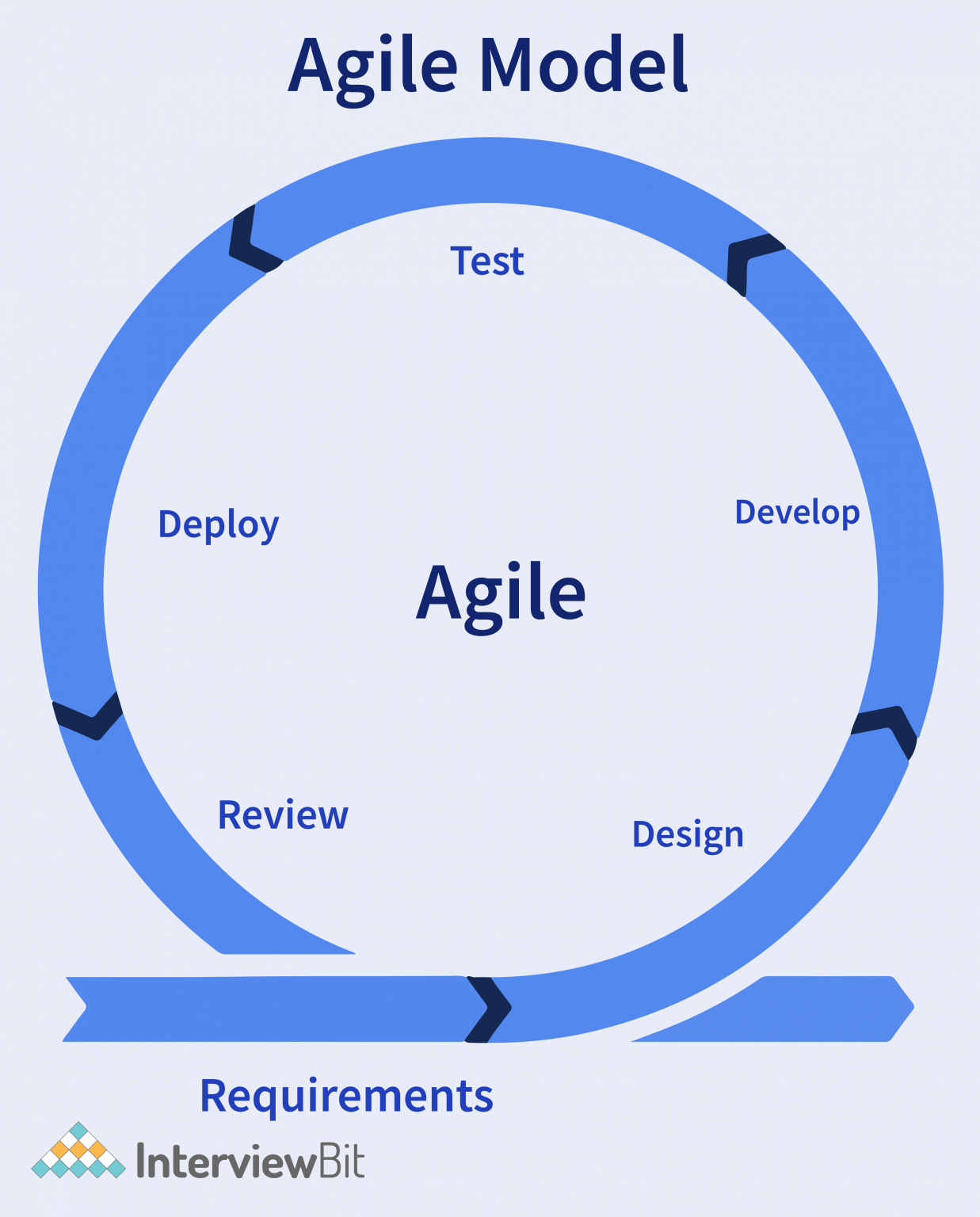
What is Agile Style?
At its core, Agile Layout is the blend of dexterous development principles with user-centered layout approaches. Unlike standard methods that rely upon substantial upfront planning, Agile Design encourages iterative cycles and quick comments. This framework concentrates on developing user-focused services by adapting to comments throughout the growth process, lowering the danger of missed requirements or late-stage modifications. Agile Layout inevitably causes an item that fulfills users' demands better.
Secret Principles of Agile Design
User-Centric Strategy: Agile Design puts users at the center. By consistently testing and refining based upon comments, designers make certain the product aligns with real-world individual expectations and requirements.
Partnership: Agile Style stresses teamwork, damaging down silos and encouraging close collaboration in between designers, programmers, and stakeholders. This boosts interaction and makes certain that each employee's insights notify layout choices.
Iterative Growth: Agile Design relies upon iterative cycles-- short, concentrated sprints of work that result in quick models and quick testing. This allows groups to determine and deal with concerns early, boosting both speed and quality.
Adaptability: Agile Style adapts to transforming requirements throughout the job. Teams prioritize flexibility, readjusting as user needs progress or market problems change.
Advantages of Agile Layout
Agile Layout uses numerous vital advantages. It speeds up time-to-market by developing area for quick changes, minimizes thrown away sources, and lowers the threat of delivering a product that disappoints customer assumptions. In Addition, Agile Style cultivates a culture of flexibility, making it simpler for groups to pivot as new insights arise.
Implementing Agile Design
To implement Agile Design, begin by breaking down the style process right into sprints, setting clear goals for every phase. Foster a culture of cross-functional cooperation by urging communication in between all involved teams. On a regular basis test layouts with real customers to make sure that the product remains aligned with advancing demands.
Integrating dexterous methodology with design reasoning, Agile Layout uses a flexible and iterative technique that allows groups to respond promptly to market changes, incorporate customer comments, and continuously improve product top quality. At its core, Agile Design is the mix of nimble growth principles with user-centered layout strategies. Agile Layout ultimately leads to a product that meets individuals' needs a lot more efficiently.
To implement Agile Style, begin by breaking down the layout procedure right into sprints, setting clear objectives for each phase.
Agile Layout is changing the means groups develop, test, and launch items. Combining dexterous technique with design reasoning, Agile Layout supplies an adaptable and repetitive technique that enables teams to react promptly to market shifts, incorporate individual feedback, and continually enhance item quality. As companies progressively aim for a faster time-to-market and a much better user experience, Agile Design has emerged as a useful approach.
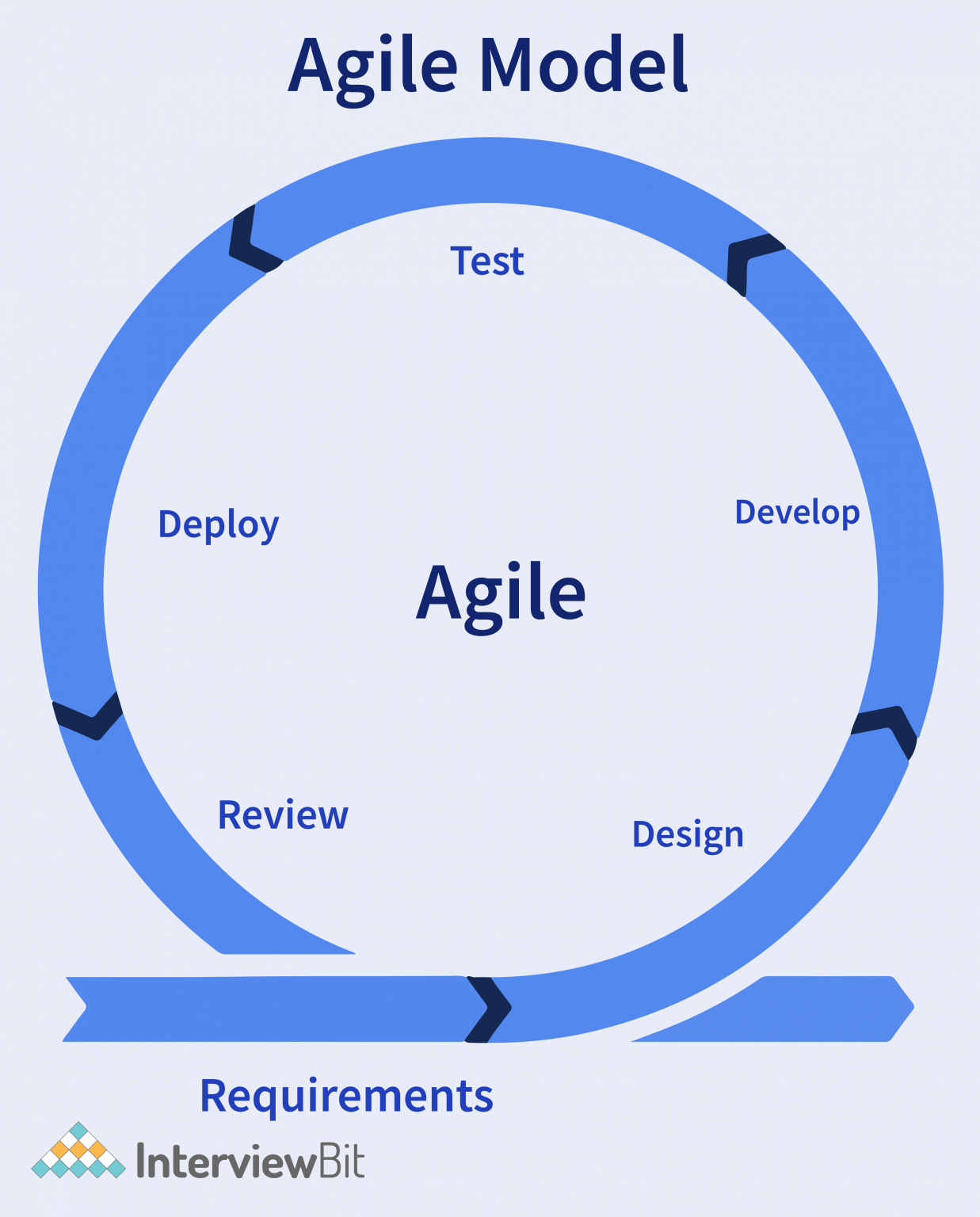
 What is Agile Style?
What is Agile Style?At its core, Agile Layout is the blend of dexterous development principles with user-centered layout approaches. Unlike standard methods that rely upon substantial upfront planning, Agile Design encourages iterative cycles and quick comments. This framework concentrates on developing user-focused services by adapting to comments throughout the growth process, lowering the danger of missed requirements or late-stage modifications. Agile Layout inevitably causes an item that fulfills users' demands better.
Secret Principles of Agile Design
User-Centric Strategy: Agile Design puts users at the center. By consistently testing and refining based upon comments, designers make certain the product aligns with real-world individual expectations and requirements.
Partnership: Agile Style stresses teamwork, damaging down silos and encouraging close collaboration in between designers, programmers, and stakeholders. This boosts interaction and makes certain that each employee's insights notify layout choices.
Iterative Growth: Agile Design relies upon iterative cycles-- short, concentrated sprints of work that result in quick models and quick testing. This allows groups to determine and deal with concerns early, boosting both speed and quality.
Adaptability: Agile Style adapts to transforming requirements throughout the job. Teams prioritize flexibility, readjusting as user needs progress or market problems change.
Advantages of Agile Layout
Agile Layout uses numerous vital advantages. It speeds up time-to-market by developing area for quick changes, minimizes thrown away sources, and lowers the threat of delivering a product that disappoints customer assumptions. In Addition, Agile Style cultivates a culture of flexibility, making it simpler for groups to pivot as new insights arise.
Implementing Agile Design
To implement Agile Design, begin by breaking down the style process right into sprints, setting clear goals for every phase. Foster a culture of cross-functional cooperation by urging communication in between all involved teams. On a regular basis test layouts with real customers to make sure that the product remains aligned with advancing demands.
Integrating dexterous methodology with design reasoning, Agile Layout uses a flexible and iterative technique that allows groups to respond promptly to market changes, incorporate customer comments, and continuously improve product top quality. At its core, Agile Design is the mix of nimble growth principles with user-centered layout strategies. Agile Layout ultimately leads to a product that meets individuals' needs a lot more efficiently.
To implement Agile Style, begin by breaking down the layout procedure right into sprints, setting clear objectives for each phase.



